
Introduction
在现代网页设计中,图标字体是一个不可或缺的元素。它们不仅可以增添美观,还可以提升用户体验。Font Awesome 是一个流行的图标字体库,提供了丰富的图标选择。然而,大部分网站只会使用其中的一小部分字体,而 Font Awesome 字体文件的大小却有上百KB,因此我们需要对字体进行精简,以增加网站的速度。

使用 FontForge 删除不需要的图标
我们可以使用 FontForge 这样的工具来删除 Font Awesome 字体文件中不需要的图标。这将减小字体文件的大小并加快加载速度。这种方案需要编写少量代码,可以参考我写过的这个例子。
使用 SVG 替代字体
另一种字体精简方案是使用 SVG(Scalable Vector Graphics)替代图标字体。SVG 是一种基于 XML 的矢量图形格式,具有可伸缩性和高清晰度的特点。相比于字体文件,SVG 图标文件更小,并且可以在各种屏幕分辨率下保持清晰度。通过将 Font Awesome 图标导出为 SVG 格式,我们可以减少字体文件的大小,并提高网站的性能。
通过 SVG 制作字体(推荐)
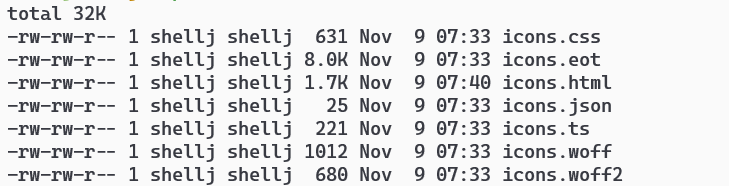
可以使用 fantasticon 来制作自定义字体,方法非常简单。首先,下载所需的 SVG 图标,然后通过 npm 安装 fantasticon,最后执行 fantasticon ./icons -o dist,即可生成字体文件。此外,还会生成一些示例的 HTML 文件,非常方便,而且生成的文件体积非常小。强烈推荐使用这种方法。

顺便提一下,SVG 图标可以从 Github 下载,里面包含 FontAwesome 所有免费的图标。我从 FontAwesome.com 网站复制的图标 SVG 代码内包含一个 height 属性,这个属性导致执行上述命令时出错:xMax value for glyph "facebook" is out of bounds (actual 151200, expected -32768..32767…,只需删除 height 属性即可解决问题。
